台風15号(2021年)のたまご?windyで進路予想!2021年9月24日更新!
今年も多くの台風が猛威を奮っていましたね。
ご覧になっている方にも影響があった方もいらっしゃるのではないでしょうか。
ここでは台風15号のたまごの出現と成長、そして進路予想を毎日まとめています。
毎日更新していきますので、是非ご覧ください。
この記事の目次
- 2021年9月24日
- 2021年9月23日
- 2021年9月22日
- 2021年9月21日
- 2021年9月20日
- 台風16号の記事についてはこちら
- 台風のたまごがわかる”windy”とは?
- 台風発生のメカニズムとは?
- まとめ
■2021年9月24日
24日現在、台風15号は発生していません。
ですが、気象庁のホームページで確認したところ、昨日説明した南シナ海で発生していた熱帯低気圧がベトナム方面に向かって進行しているようです。

出典:気象庁ホームページ
これが台風へ成長するかは微妙ではありますが、熱帯低気圧の進行先で被害が深刻にならないことを祈るばかりです。
windyでもどのようになっているのか確認してみました。

出典:windy.com
やはりベトナム方面に向かっていますが、特別大きな渦ではなさそうですね。
そしてお気づきの方もいらっしゃるかと思いますが、画面右下の渦は台風16号として気象庁より発表されています。

台風16号については、別記事で紹介していきますので、こちらからご確認ください。
■2021年9月23日
23日現在、台風15号は発生しておりません。
ですが、気象庁のホームページで確認したところ、南シナ海で熱帯低気圧の発生が予想されています。

出典:気象庁ホームページ
これが台風へ成長し、かつ日本に向かって来るのであれば恐ろしいところですが、予想では日本とは反対側に進んでいきそうです。
windyでもどのようになっているのか確認してみました。

出典:windy.com
これは気象庁が熱帯低気圧が発生すると予想した2021年9月25日をwindyで確認した画像です。
気象庁の予想とは違う場所に渦が発生しているのが確認できますね。

出典:windy.com
そしてこれは5日後の2021年9月30日(木)の予想です。
実はこれ先日も見せた渦だと思うのですが、前回とは違いだいぶ日本に近づいてきているのが分かります。
太平洋側にお住まいの方は注意が必要かもしれません。
■2021年9月22日
22日現在、台風15号は発生しておりません。
今日も気象庁のホームページで確認しましたが、画像の通り台風情報が発表されていないようです。

出典:気象庁ホームページ
皆さん台風などの自然災害が発生した場合のシミュレーションはできていますか?
・避難先をあらかじめ家族で決め、かつ共有すること。
・避難先で必要になりそうなものをバッグに詰め込んだり、防災バッグを買っておくこと。
・いつでもすぐに避難できるように、常に車の燃料を満タンにしておくこと。
などと言った工夫をしておくと、いざというときに役立ちますね。
■2021年9月21日
21日現在、台風15号は発生しておりません。
今日も気象庁のホームページで確認しましたが、画像の通り台風情報が発表されていないようです。

出典:気象庁ホームページ
せっかくなのでwindyでも確認してみましょう。

出典:windy.com
画像を見てもわかる通り、これと言った渦は見られませんね。
北海道の右下に渦っぽいのがありますが、これは台風とは違いそうです。
windyは数日先の予報も確認できるので、見てみました。
こちらは2021年9月28日(火)の予報ですが、日本の下に渦が発生していますね。

そしてこちらが2日後の2021年9月30日(木)の予報です。

渦が大きくなってはいますが、日本の右側を沿っていきそうですね。
これが熱帯低気圧か台風まで育つかは分かりませんが、あまり日本には影響がなさそうなので一安心です。
■2021年9月20日
結論から言うと、台風15号はまだ発生しておりません。
台風の発生は色々な公式サイトより確認することができますが、一番のおすすめは気象庁のホームページです。

出典:気象庁ホームページ
例えば、2021年9月20日16:00現在ではこのように表示されています。
このことから、2021年9月20日16:00現在では台風が発生していないと分かります。
気象庁ホームページへは、こちらのリンクから飛べます。
また、気象庁のホームページ以外でもwindyというサイトで台風のたまごや進路予想を確認することができます。

出典:windy.com
色鮮やかで見た目は難しそうですが、色々な機能があるのでそのように錯覚してしまいます。
少し見慣れるととても使い勝手が良く、見やすく、面白いサイトなので、是非ご確認ください。
次はその”windy”とは何か、を紹介していきます。
■台風16号の記事についてはこちら
日本南方に発生した台風16号についてはこちらの記事で紹介していますのでご確認ください。
■台風のたまごがわかる”windy”とは?
そもそもwindyとはどのようなサイトなのでしょうか?
windyは海外のサイトですが、危険ではないのでしょうか?
それらを解説していきたいと思います。
1.windy とは?
windyとは、ヨーロッパ(チェコ)の気象情報サービスです。
そのサービスを制作、展開している企業が『Windy.com』です。
2.windyは危険ではない?
個人が悪質な広告収入目当てに制作しているページであれば危険性は高いですが、BtoBを目的としたサービスなので、危険性は低いと考えられます。
2021年9月現在、従業員15人でこのようなサイトを作成しているのですから素晴らしいですよね。
3.windyの使い方は?
このサービスは、「風の動き」「気温」「湿度」「気圧」「雲底」「海水温」などのリアルタイム情報を取得することができます。
例えば下記のwindy画面右上にある「風」ボタンを押してみてください。
すると「雨、雷」「気温」「雲」「波」「気圧」「気象警報」などの項目があるので、それぞれクリックしてみてください。
するとそれぞれの情報に変わります。
色々な情報が見ることができて面白い上に、大変便利ですよね。
特に、釣りやサーフィン、ゴルフや登山などをする方には必須レベルではないでしょうか。
1週間ほど先の情報も見ることができるので、あくまでも予想ですが、参考程度に使ってみても良いかと思います。
■台風発生のメカニズムとは?
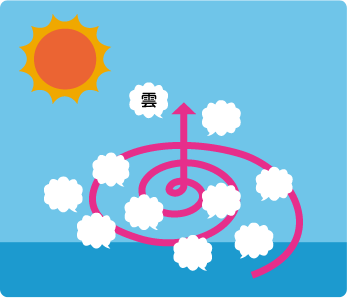
熱帯地域の海水は、太陽の強い直射日光により海水の温度が非常に高くなります。
それにより、海上で上昇気流が発生しやすくなり、大量の水蒸気が反時計回りに渦を巻きながら上昇気流により上空へと昇っていきます。

出典:東京海上日動ホームページ
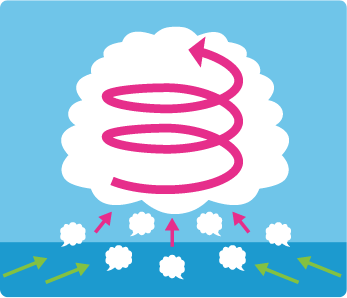
それらの水蒸気が大量に発生し、積乱雲となります。
さらにその積乱雲が大量に発生し、どんどん積み重なっていくことで巨大な熱帯低気圧と呼ばれるものになります。
その熱帯低気圧が成長していくことにより、台風が完成します。

出典:東京海上日動ホームページ
■まとめ
皆さんいかがでしたか?
台風15号は今のところ(2021年9月24日)発生していませんでしたね。
このまま発生することなく、誰にも被害がないまま終わって欲しいものです。
これからも台風15号の情報を毎日更新していきますので、ぜひ確認してくださいね。


